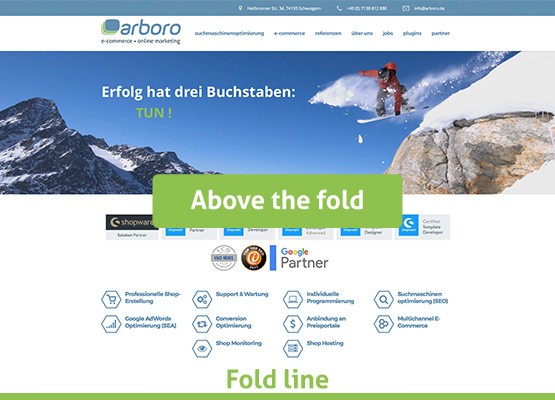
Above the fold

Die Veränderungen im Nutzerverhalten, die das vermehrte Surfen mit Smartphones und Tablets mit sich bringen, sorgen auch bei Webdesignern, Webseitenbetreibern und Suchmaschinenoptimierern für ein Umdenken. Speziell ist in diesem Zusammenhang der Bereich „Above the fold“ für das Webdesign relevant. Was bedeutet das für die Gestaltung einer Seite? Und warum ist dies für Besucher so wichtig?
Ursprung in den Printmedien
Ursprünglich stammt der Begriff „Above the fold“ aus dem Druckerwesen („über der Falz“) und bezeichnete die sogenannte Falzlinie. Gemeint ist jene Linie, die beim Knicken einer Zeitung entsteht. Bezogen auf das Webdesign beschreibt man mit der Bezeichnung den sichtbare Bereich einer Webseite, der für den User nach dem Laden sichtbar ist – ohne, dass dieser scrollen muss.
Dazugehörige Bereiche einer Seite wären in diesem Kontext:
- Header und Markenlogo
- Obere primäre Navigation
- Layout-Struktur
- body-Angabe in CSS
- Navigationsmenüs
- Die H1-Überschrift
- Artikelvorschau
Diese Bereiche in einem HTML-Dokument verfügen jeweils über CSS-Angaben, welche für das Laden der Seite bedeutsam sind. Sie bestimmen die Optik der HTML-Objekte. Mit Critical CSS lässt sich die Ladegeschwindigkeit der Objekte verringern. Geringe Ladezeiten sind Rankingfaktoren bei Google und anderen Suchmaschinen. Dies gilt es, bei jedem Design zu bedenken.
Überladene Webseite – ein häufiges Problem
Weil Internetnutzer – zumindest in der Vergangenheit – in ihrem Web-Scroll-Verhalten recht faul waren, bemühten sich viele Webseiten-Betreiber, die wichtigsten Informationen bereits Above the fold sichtbar zu machen. In der Theorie war dies sicherlich ein guter Ansatz, um dem Nutzer beim Besuch direkt die notwendigen Informationen zu liefern und einen Ankerpunkt für weiteren Content zu setzen. Das Gegenteil, also Below the fold, umfasst entsprechend den Inhalt, der sich unter dieser digitalen Falzlinie befindet, also nur durch Scrolling erreichbar ist.
In der Praxis sahen die Seiten Above the fold jedoch sehr überfüllt aus. Der Besucher wurde regelrecht von einer Informationsflut überrollt. Nicht weniger aufdringlich und unattraktiv war der Bereich Above the fold, wenn anstelle von Inhalten Werbebanner platziert wurden. Zuteilen war die Online-Werbung richtig aufdringlich.
Heutzutage ist es der Internetnutzer gewohnt, auf Webseiten zu scrollen, um ergänzende Inhalte zu finden. Denn das muss er aufgrund der schmalen Displays von Smartphones und Tablets ohnehin tun, um an die gewünschten Informationen zu gelangen. Above the fold muss demnach nicht mehr so vollgestopft sein und sollte nicht übertrieben werden. Ganz im Gegenteil: Eine enorme Masse an Informationen, Hinweisen und Werbebannern in einem einzelnen Bereich der Website kann durchaus zur Abschreckung des Users führen, weil unser Gehirn klar strukturierte Informationen bevorzugt. Dies ist dann ebenso nicht mehr im Sinne effektiver SEO Maßnahmen. Daher ist diesbezüglich ein Umdenken im Webdesign angesagt.
Design Above the fold – wie wirkt sich der Bereich auf die SEO aus?
Bereits seit 2012 nimmt sich die Suchmaschine Google dem Bereich oberhalb der Falz vermehrt an. Im Januar 2012 wurde mit dem Page Layout Algorithm Update ein Algorithmus-Update ausgerollt, der das Verhältnis von Inhalt und Anzeigen im direkt sichtbaren Bereich einer Webseite bewerten soll. Matt Cutts, der damalige Chef des Web-Spam-Teams von Google, berichtete zu dieser Änderung Folgendes: „Seiten, die ‚Above the fold‘ nicht viel Inhalt bieten, können von den Änderungen betroffen sein. Wenn Sie auf eine Webseite klicken und der Teil, den Sie zuerst sehen, bietet entweder nicht viele Inhalte oder widmet sich insbesondere Anzeigen, ist das nicht sonderlich benutzerfreundlich. Solche Seiten ranken in der Zukunft vermutlich nicht so hoch.“
Da die Benutzerfreundlichkeit einer Online-Seite für Google eine wichtige Rolle spielt, sind Inhalte Above the fold Bestandteil der Suchmaschinenoptimierung. Wichtig ist jedoch ein suchmaschinenfreundliches Webdesign. Das heißt hinsichtlich der Google Guidelines eben, Werbung und Content intelligent zu platzieren und den User nicht zu erschlagen.
Wie sieht die ideale Lösung aus – für User und SEO?
Während Google, maßgebend für die SEO, es schätzt, wenn der obere Teil einer Seite übersichtlich ist, beansprucht dieser Abschnitt fast 80 % der User-Aufmerksamkeit. Wie gelingt also eine gute Mischung aus Suchmaschinenoptimierung, Benutzerfreundlichkeit und Informationsplatzierung? Eine gute Webseite, nicht nur aus SEO-Sicht, sollte den Bereich Above the fold clever nutzen. Die Devise lautet also: nicht vollstopfen und gleichzeitig kreativ dazu anregen, weiter zu scrollen.
Above the fold und Below the fold im Zusammenspiel auf der Seite
Grundsätzlich ist zu sagen: Sowohl die Inhalte, die über der imaginären Falzlinie auf einer Website sichtbar sind, als auch der Content unterhalb, sind für Online-Marketing und SEO sehr wichtig. Bei Above the fold sollte das Webdesign so gestaltet sein, dass es Interesse auf mehr macht. Es braucht also einen ganz bestimmten inhaltlichen Punkt, der den Besucher catcht und zum Scrolling animiert. Dazu bietet es sich an, im sichtbaren Website-Teil das USP anzuführen und klarzumachen, worum es generell geht. Mit versetzten Spalten und Tabellen lassen sich dann Scroll-Anreize setzen – zum Beispiel in Form eines Textes, der bewusst durch die Trennlinie unterbrochen wird. Beim Gestalten einer Pillar Page kann eine Seitenleiste das Element sein, das Interesse weckt. Der darauffolgende Content Below the fold hat dann die Aufgabe, den Seitenbesucher zu halten und die Verweildauer zu erhöhen. Hochwertige Web-Inhalte können außerdem dazu beitragen, die Klickrate zu erhöhen und den User auf Unterseiten weiterzuleiten.
Wichtig beim Webdesign Above the fold
Bei jedem Webdesign ist natürlich die Formatierung zu berücksichtigen. Eine Webseite und deren Elemente werden auf unterschiedlichen Displays mit verschiedenen Größen jeweils anders angezeigt. Damit ergibt es sich, dass Folds auf verschiedenen Positionen einer Seite erscheinen. Entscheidend beim Design sind beispielsweise Bildschirmauflösung und Seitenvergrößerung, die von Nutzer zu Nutzer variieren können und damit bei der Überlegung miteinbezogen werden müssen.
Und wie sieht es mit dem Call-to-Action aus?
Ob der CTA in einer Seite Above the fold gesetzt werden darf – darüber streiten sich Online-Marketing-Spezialisten. Hier kommt es natürlich darauf an. Potenzielle Kunden, die noch keine Ahnung von einem Produkt haben, sollten erst am Ende zu einer Handlung aufgerufen werden, wenn sie sich umfassend informieren konnten. Anders sieht es beispielsweise bei sehr komplexen Produkten im B2B-Bereich aus, wo die Besucher bereits tief in der Materie stecken. Hier ist es möglicherweise sinnvoll, bereits oben einen Call-to-Action zu setzen – etwa für den Download wichtiger Whitepaper, die tiefgehende Informationen enthalten. Auch ein Link zu einem Webinar wäre denkbar.